The current Banco Sabadell app does not fully reflect its innovation or growth in the financial market. Competing banks offer sleek and modern apps that effectively encourage user engagement.
As a UX/UI Designer in the banking app redesign project, I was responsible for leading the end-to-end design process. This included conducting user research to identify pain points, redesigning the app's navigation for improved usability, and crafting a modern, accessible visual interface aligned with the bank’s branding.
01. Discover
The process began with in-depth research to understand user needs and the app’s current limitations.
Benchmarks: I analyzed leading digital banking apps in the market to identify trends and best practices.
User interviews: I interviewed 10 frequent app users. Key insights included:
Some users wanted to manage investments from their mobile devices.
Other users sought simpler processes for recurring payments.
Heuristic analysis: I conducted an evaluation to identify usability issues. For example, I discovered that navigation was unintuitive and transfer forms required too many steps.

02. Define
Based on the research, I defined the main pain points:
Complexity: Users struggled to locate essential features.
Disorganization: Information was scattered without a clear hierarchy.
Lack of personalization: The app didn’t offer recommendations or shortcuts based on prior usage.
03. Design
With the insights collected, I worked on solutions tailored to the identified needs.
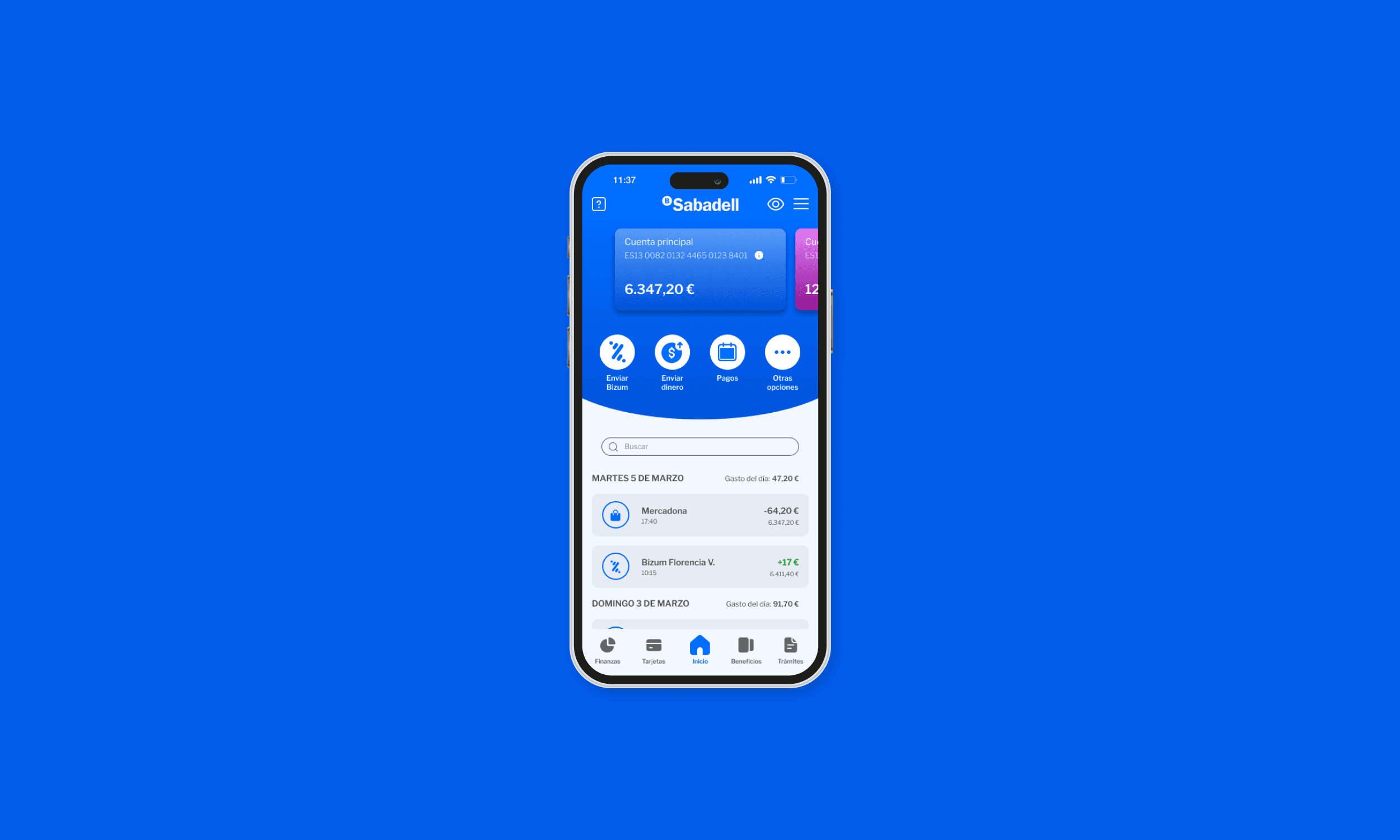
Navigation map: I proposed a persistent bottom menu with the five most-used features (finances, cards, home, benefits, procedures).
Wireframes: Created low-fidelity wireframes to validate the structure before diving into visual details. I started with the three main screens (Home, Explore and Menu).

Visual design: During the design process, I created a Style Tile to establish a modern, minimalist aesthetic. I selected colors that reinforced the bank's brand identity while improving accessibility. Clear typography and touch-friendly buttons were integrated to enhance usability, particularly on smaller devices, ensuring a seamless user experience across platforms.

Also, I created different options to ensure consistency across the interface. Whether it's consolidating texts into a single typography with its different variations, establishing approved contrasts for future applications, or developing a consistent system of icons, the aim is to ensure that, even while navigating through different parts of the flow, users recognize that they are still within the same app. The selected color codes were taken from the current design system of Banco Sabadell.
04. Prototyping and testing
I developed an interactive prototype using Figma to conduct real user testing and improve the designs with their feedback.

05. Learnings
Continuous collaboration with users was key to creating a relevant and effective experience. The attention was focus on user feedback. After several interviews and design validations, I have been able to reach an optimal version for the final delivery. There are many elements to continue improving, but now all the screens of the app breathe the same consistency, generating a smooth and clear interface, providing the user with security.
Prioritizing essential features improved the perception of simplicity, even in a feature-rich app.